所以就去查了一下next的用法。看了許多部落格介紹的有點簡略(可能是我太笨了>"<)。 所以只好自己測試一遍,這樣對這個函數的瞭解也比較深刻
語法:.next( [ selector ] )
介紹:取得匹配元素中,後面緊鄰的同輩元素的元素集合,不包含所有的同輩元素。
(一)、demo1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('p').next().css('color', 'red');
});
</script>
</head>
<body>
<h2>demo1</h2>
<p>Hello word!</p>
<p>Hello word! 2</p>
<div>
<span>Hello word! 3</span>
</div>
<p>text</p>
<p>text2</p>
<p>text3</p>
</body>
</html>
2)顯示畫面
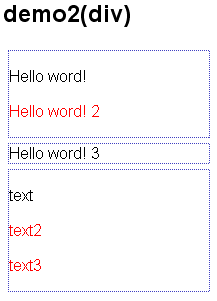
(二)、demo2(有div包住這樣就比較容易理解)
1)程式碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('p').next().css('color', 'red');
});
</script>
<style type="text/css">
.demo{
border:dotted #4040c2 1px;
margin:5px;
}
</style>
</head>
<body>
<h2>demo2(div)</h2>
<div class="demo">
<p>Hello word!</p>
<p>Hello word! 2</p>
</div>
<div class="demo">
<span>Hello word! 3</span>
</div>
<div class="demo">
<p>text</p>
<p>text2</p>
<p>text3</p>
</div>
</body>
</html>
2)執行畫面


沒有留言:
張貼留言